
03 – Visual Studio Code Kurulumu
Visual Studio Code Editör kurulumunu en basit haliyle gerçekleştirelim.
Her dilin kendine özgü ayarları ve yapılandırmaları söz konusu. Burada en basit haliyle visual studio code editörünü kuralım ve html derslerimize geçelim. Eğer bu kurulum ile uğraşmak istemiyorsanız derslerimiz içerisinde html online editörü kullanıyor olacağız orada gerekli kod denemelerini yapabilirsiniz.
Visual Studio Code Editör Download
Öncelikle google da arama yaptığınızda sayfa karşınıza gelecektir. Şu an için geçerli linki için tıklayın.
Burada karşınıza gelen sayfada bilgisayarınızın işletim sistemine göre seçim yapmanız gerekiyor. Muhtemelen ya windows ya da macOS işletim sistemine sahipsiniz. Burada önemli olan bir diğer unsur ise bilgisayarınızın kaç bitlik işletim sistemine sahip olduğudur. Bilgisayarınızın özelliklerine bakarak;
Windows 10 ve Windows 8.1
- Başlat düğmesini seçin ve Settings > sistem> hakkında ‘yı seçin .
- Sağ taraftaki Cihaz özellikleri altında, Sistem türü seçeneğine bakın.
Windows 7
Başlat düğmesini seçin, bilgisayar‘a sağ tıklayıp Özellikler‘i seçin.
Buna göre bir download yapıp kuruluma geçelim.
Kurulum için indirdiğiniz dosyaya tıkladığınızda sizi yönendirecektir. Eskiden biz dosyayı komple download edip yüklenmesini sağlıyorduk. Şu anda indirilen dosya bir installer oluyor ve kendi kurulumunu yapıyor.
Bu yazı html dersleri için oluşturulduğundan dolayı eklentiler, kısayollar gibi kavramlara burada girmiyorum. Ancak merak eden arkadaşlar kapsamlı anlattığımız dart yazılım dili için visual studio ile ilgili yazımızı ve videomuzu izleyebilirler. Yine kullanımı ile ilgili kısayol tuşlarına buradan ulaşabilirler.

Kurulum gerçekleştikten sonra visual studio kısayolundan uygulamamızı çalıştıralım.
Bu aşamada herhangi bir eklenti vb. yüklemeyeceğimiz için yapılması gereken ilk şey bir çalışma alanı oluşturmaktır.
Dikkat;
Çalışma alanı html dosyalarımızın veya daha sonra ekleyeceğimiz diğer dosyaların oluşacağı yerdir. Burada dikkat edilmesi gereken husus oluşturacağımız çalışma alanının Türkçe karakter içermemesidir. Diğer bir ifade ile diyelim bilgisayarımızın ismi Ayşe. Biz burada masa üstünde bir klasör oluşturursak bunun uzantısında Türkçe karakterler ve boşluk olabilir. Bu bize sorun yaratabilecek bir durum oluşturur. Bu yüzden direk c:/html gibi bir klasör oluşturup burayı gösteriyoruz.
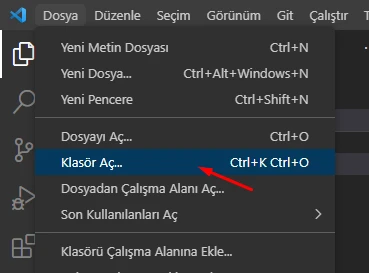
Uygulamamız ilk açıldığında üst solda bulunan dosya kısmından klasör aç diyoruz ve uygulamamız artık çalışmaya hazır.

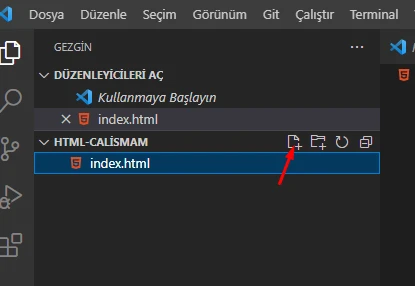
Artık klasörümüz sol tarafta açık ve içerisine yeni dosyalar oluşturulabilir durumdadır.
Aşağıdaki resimde yeni dosya oluştur simgesine tıklayıp ismini index.html olarak kaydettim ve dosyamda oluşmuş oldu.

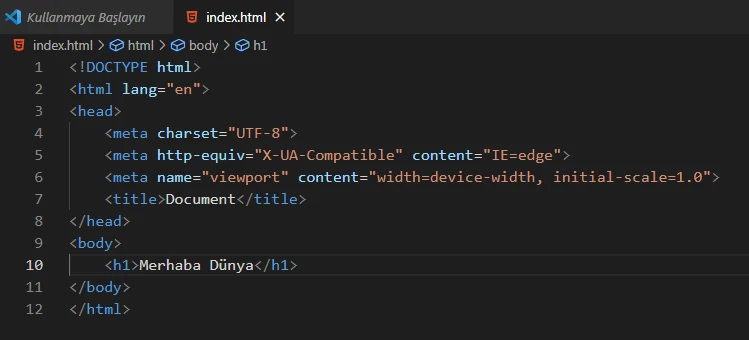
Aşağıdaki resimde görüldüğü üzere ilk kodlarımızı oluşturuyoruz. Bu kodların otomatik gelmesi için klavyemizden ünlem işareti koyuyoruz ve tab tuşuna basıyoruz. Kodlarımız otomatik olarak geliyor. Artık kodlamaya hazırız.