
06 – Html Paragraf Elemanları
Html sayfalarında bir paragraf yazmamızı sağlayan elemanlardır. <p> ve <pre> etiketlerini kullanarak paragraf oluşturabiliriz.
Html Paragraf Etiketi <p> </p>
Bir metin alanının tanımlandığı etikettir. Yeni bir satırı oluşturur. Açılış ve kapanış etiketlerine sahiptir. <p></p> şeklinde yazılır.
Varsayılan olarak tarayıcılar paragraf bloğunun üst ve alt kısmına belli oranda boşluk ekler. Örnek olarak aşağıdaki gibi yazılır.
Örnek
<p>Ben bir paragrafım.Uzun bir yazı olabilirim</p>
<p>Ben başka bir paragrafım.</p>
Bir html sayfasında html öğelerinin arasına boşluk bıraksak enter ile aşağı insek sonuç değişmeyecektir. Sayfa tarayıcıda oluşturulurken boşluklar iptal edilecektir. Aşağıda örneği inceleyelim.
Örnek
<p>Ben bir paragrafım.
Uzun bir yazı olabilirim</p>
<p>Ben başka bir paragrafım.
Benim
içeriklerim farklı</p>
Sonucu aşağıdaki gibi olacaktır.

Html Satır Sonu <br> Etiketi
br etiketi satır sonu oluşturur. Bir paragraf içerisinde bir alt satıra inmek için <br> etiketi kullanılır. kapanış etiketi yoktur. Bir alt satıra inmek istediğimiz durumda <br> etiketi ile inebiliriz.
Örnek
<p>Ben bir paragrafım.Uzun bir yazı olabilirim</p>
<p>Ben başka bir paragrafım.<br> Aynı paragraf içerisinde alt satıra inen yazıyım.</p>
Yukarıdaki örnekte ikinci paragrafta bir <br> etiketi kullandık. Görüldüğü üzere kapanış etiketi yoktur. Sadece <br> yazıp geçeriz. Bir alt satıra iner. Çıktısı aşağıdaki gibi olacaktır.

Html Paragraf Etiketi <pre> </pre>
html <pre> elemanı biçimlendirilmiş bir paragraf alanı sunar. <pre> ve </pre> olmak üzere açılış ve kapanış etiketleri mevcuttur. pre elemanını kullandığımız alan içerisinde yaptığımız biçimlendirme korunur, örneğin boşluk değerleri ve alt satıra inmek gibi.
Aşağıdaki örnekte pre öğesini kullanarak içerisinde boşluk olan ve alt satırlara inen bir yazı yazıyorum.
Örnek
<pre>
Merhaba ben bir paragrafın cümlesiyim.
Merhaba ben aynı paragrafın devamıyım.
ama alt satıra indim. Görüldüğü
üzere pre etiketi
bizim biçimlendirmemizi
koruyor.
Bu şekilde br etiketi
kullanmak zorunda kalmadık.
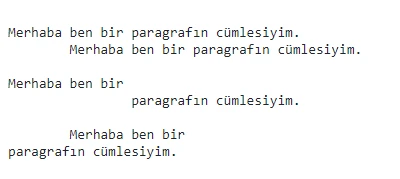
</pre>Aşağıda görüldüğü üzere bize istediğimiz gibi bir çıktı verdi.

Html <hr> Etiketi
<hr> etiketi tematik olarak bir konuyu sonlandırdığımızda, konu altına bir çizgi eklememizi sağlar. Kapanış etiketi yoktur.
Örnek
<h2>Html İşaretleme Dili Nedir? </h2>
<p>Ben bir paragrafım.Uzun bir yazı olabilirim</p>
<p>Ben başka bir paragrafım.<br> Benim içeriklerim farklı</p>
<hr> //Buraya ekledik farklı bir konuya geçiyoruz.
<h2>Css Nedir?</h2>
<p>Ben bir paragrafım.Uzun bir yazı olabilirim</p>
<p>Ben başka bir paragrafım.<br> Benim içeriklerim farklı</p>
Sonuç;

kaynak: w3schools
