
04 – Html Sayfa Yapısı
Html sayfası ilk olarak document type, html, head, title ve body etiketlerinden oluştur. Sayfa iskeleti hazırlandıktan sonra diğer html elemanlarımızı kullanabliriz.
Html Elements | Html Elemanları
Web tarayıcızımız sayfanın içeriğini okuyabilmesi, anlayabilmesi için Html Elements yani html elemanlarına ihtiyaç duyar. Bir sayfa hangi dille oluşturulmuş olursa olsun, sayfanın en son çıktısı html yapısında olacaktır. Tarayıcımız bu dilden anlıyor.
Html elemanları (elements): html, head, body, h1, p gibi etiketlerden oluşmaktadır.
Html Tags | Html Etiketleri
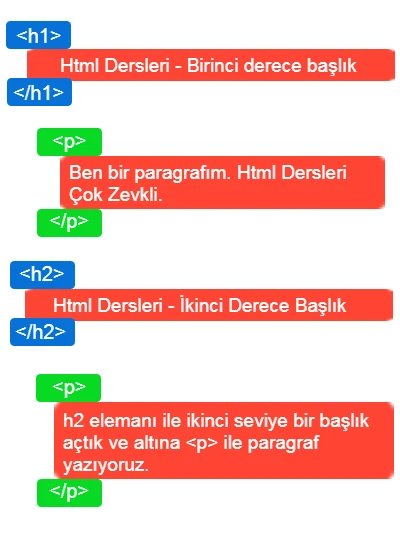
Bir html etiketi <> şeklinde açılır ve </> şeklinde kapatılır. içerisine istediğimiz elemanı yazabiliriz. Örneğin <h1> şeklinde yazıp bir başlığı belirtebiliriz. Bu h1 elamanı ile işimiz bittiğinde yine kapama etiketi kullanarak elemanımızı kapatırız. Örnek: <h1>Yazılım Dünyası</h1>

Yukarıdaki resimde görüldüğü üzere tarayıcı bizim kodlarımızı yukarıdan aşağıya doğru okumaya başlar ve html elemanları sayesinde içeriğe bir anlam yükler.
Bazı elemanları kapsayıcı olarak kullanabiliriz. Örneğin bir kapsayıcı elemanı içerisine bir başlık, bir paragraf ve bir resim koyduk. Bir altında başka bir kapsayıcı eleman oluşturup içerisine farklı yerleşim sağlayabiliriz.

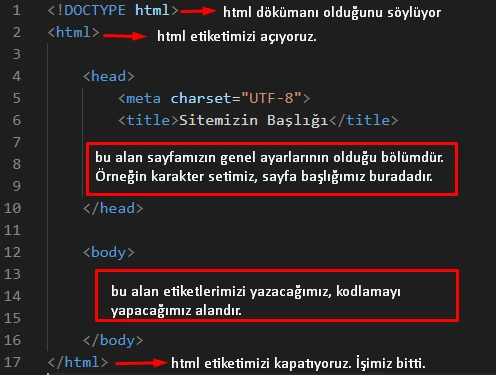
Sayfamızın en üst kısmına <!DOCTYPE html> yazılarak bunun bir html5 dökümanı olduğu belirtiliriz. En üst kısımda yalnızca bir kere yazılır.
<html> sayfamızın en başında açılış ve en sonunda kapanış olarak yer almaktadır. Bir html sayfası içerisinde olduğumuz belirtilir.
<head> Başlangıç kısmını temsil eder ve bu alanda sayfamız ile ilgili bazı ayarlar yer alır. Örneğin kullanacağımız karakter seti, sayfamızın başlığı, sayfamızın açıklaması gibi bilgiler bu alanda yer alır. </head> yazarak elemanımızı kapanış etiketleri içerisine yazdıktan sonra sayfamızın kodlarının yer alacağı bölüm olan;
<body> kısmı gelmektedir. body kısmında içeriğimizi kodlarız ve </body> yazarak kapatırız.
En son bütün işimiz bitince </html> yazarak kodlamayı bitiririz. Sayfamız hazır hale gelmiş olur.
Bu kodları basit bir metin editörü mesela notepad ‘te yazsak ve bir isim verip örneğin index.html olarak kaydedersek bir web sayfamız olmuş olur.
Eğer visual studio code editörünü kullanıyorsanız ünlem yazıp tab tuşuna bastığınızda bu şablon otomatik olarak oluşturulacaktır.
Denemeler Yapın, Aşağıda bulunan online editör içerisine birşeyler yazmaya çalışın.
