35 – Html Sınıf Kullanımı – Class Attribute
Class attribute genelde html öğelerine stil, tasarım eklemek için kullanılır. Bu sayede istediğimiz html öğesini özelleştirebiliriz.
Birden fazla html öğesine aynı class ismi verilebilir. Bu sayede toplu bir düzenleme şansımız olur.
Yine bir html öğesine birden fala class tanımlayabiliriz.
Class attribute html öğesinin başlangıç etiketi içerisinde tanımlanır.
Örnek Kullanımı: class=”kirmizi” Bu şekilde bir class tanımlayıp rengi kırmızı yapabiliriz ve istediğimiz html öğesinin class’ına kirmizi eklersek o öğeler kırmızı renk olacaktır.
Html öğesine verilen class değeri style içerisinde tanımlanır.
<style> etiketleri içerisinde sınıf oluşturmak için başına bir nokta koyulur ve sınıf adı yazılır. Ardından süslü parantezler açılarak istediğimiz şekilde biçimlendirme yapabiliriz.
Örnek
<html>
<head>
<title>Html Class Attribute</title>
</head>
<style>
.kirmizi { color:red; }
.mavi { color:blue; }
</style>
<body>
<p class="kirmizi"> Ben kırmızı sınıfına sahip bir paragrafım</p>
<p class="mavi"> Ben kırmızı sınıfına sahip bir paragrafım</p>
</body>
</html>Html Öğesinde Birden Fazla Class Nasıl Kullanılır?
Html öğelerinde birden fazla class kullanılabilir. Aralarında boşluk bırakarak farklı sınıflar tanımlayabiliriz.
Örnek
<html>
<head>
<title>Html Class Attribute</title>
</head>
<style>
.kirmizi { color:red; }
.mavi { color:blue; }
.buyukYazi { font-size: 24px;}
</style>
<body>
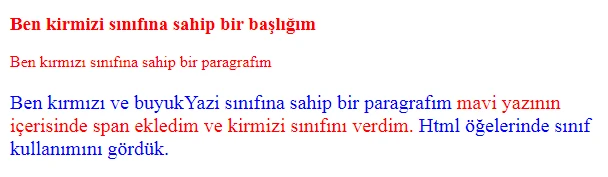
<p class="kirmizi"> Ben kırmızı sınıfına sahip bir paragrafım</p>
<p class="mavi buyukYazi"> Ben kırmızı ve buyukYazi sınıfına sahip bir paragrafım</p>
</body>
</html>Bir sınıfı birden fazla html öğesinde kullanma?
Tanımlanan bir sınıfı istediğimiz html öğelerinde kullanabiliriz.
Örnek