
27 – Html Tabloda Hücre Birleştirme
Html tablolarında hücrelerin birden fazla yer kaplamasını istiyorsak hücreleri birleştirmemiz gerekir. Sütunları birleştirmek için colspan, satırları birleştirmek için rowspan css özelliğinden yararlanırız.
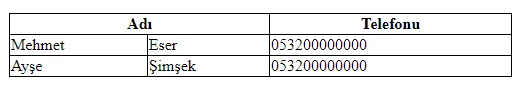
Html Tablosunda Sütun Birleştirme – Colspan
Colspan ile yayılacak sütun sayısı belirtilir. Başlangıçta bir sütunu işgal eden verimiz colspan ile belirttiğimiz sayıda yayılım gösterecektir.

Örnek
<html>
<head>
<title>Tabloda Sütun Birleştirme - Colspan</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th colspan="2">Adı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
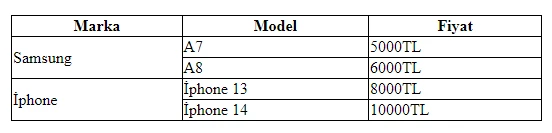
</html>Html Tablosunda Satır Birleştirme – Rowspan
Html tablosunda birden fazla satırı birleştirmek için rowspan özelliğinden yararlanırız.

Örnek
<html>
<head>
<title>Tabloda Satır Birleştirme - Rowspan</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th >Marka</th>
<th >Model</th>
<th >Fiyat</th>
</tr>
<tr>
<td rowspan="2">Samsung</td>
<td>A7</td>
<td>5000TL</td>
<tr>
<td>A8</td>
<td>6000TL</td>
</tr>
<tr>
<td rowspan="2">İphone</td>
<td>İphone 13</td>
<td>8000TL</td>
<tr>
<td>İphone 14</td>
<td>10000TL</td>
</tr>
</tr>
</table>
</body>
</html>