
28 – Html Tablo Şekillendirme
Tablolarımızın göze hoş görünmesi için bazı css özelliklerini kullanabiliriz.
Html Tablosu Satır Renklendirme – Zebra Çizgileri
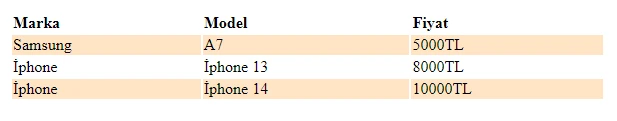
Satırlar için farklı arkaplan renkleri kullanarak güzel bir görünüm elde edilebilir.
Tablo satırlarını renklendirmek için Örnek Css Kullanımı: tr:nth-child(even){background-color:bisque;} şeklinde olabilir. Bu şekilde satırlar en yukarıdan başlayarak 2-4-6-8 şeklinde çift sayılara denk gelen satırları renklendirecektir. even yerine odd kullanırsak 1-3-5-7 şeklinde tek sayıya gelen satırları renklendirecektir.

Örnek
<html>
<head>
<title>Tablo Tasarımı</title>
</head>
<style>
th, td {
text-align: left;
}
tr:nth-child(even) {
background-color: bisque;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th >Marka</th>
<th >Model</th>
<th >Fiyat</th>
</tr>
<tr>
<td >Samsung</td>
<td>A7</td>
<td>5000TL</td>
<tr>
<td >İphone</td>
<td>İphone 13</td>
<td>8000TL</td>
</tr>
<tr>
<td>İphone</td>
<td>İphone 14</td>
<td>10000TL</td>
</tr>
</table>
</body>
</html>Html Tablo Satırlarını Dikey Renklendirme – vertical zebra stripes
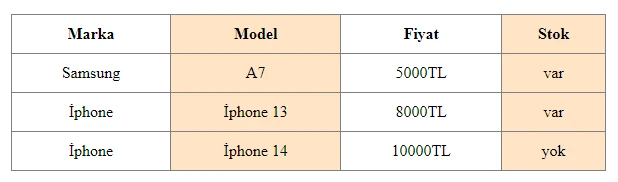
Html tablo sütunlarını renklendirmek için tablo başlıklarına (th) ve tablo sütunlarına (td) atlamalı olarak arka plan rengi uygulayabiliriz.
Örnek kullanımı th:nth-child(even){background-color:bisque;} ve td:nth-child(even){background-color:bisque;} şeklindedir.
Burada verilen even değeri satırların en başından aşağı doğru sayarsak 2, 4, 6 gibi çift sayıları renklendirir. Eğer odd kullanırsak 1, 3, 5 gibi tek sayılara denk gelen satırları renklendirecektir.

Örnek
<html>
<head>
<title>Tablo Sütun Renklendirme</title>
</head>
<style>
table, th, td {
border:1px solid grey;
border-collapse:collapse;
text-align: center;
padding: 10px;
}
th:nth-child(even), td:nth-child(even) {
background-color: bisque;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th >Marka</th>
<th >Model</th>
<th >Fiyat</th>
<th >Stok</th>
</tr>
<tr>
<td >Samsung</td>
<td>A7</td>
<td>5000TL</td>
<td>var</td>
<tr>
<td >İphone</td>
<td>İphone 13</td>
<td>8000TL</td>
<td>var</td>
</tr>
<tr>
<td>İphone</td>
<td>İphone 14</td>
<td>10000TL</td>
<td>yok</td>
</tr>
</table>
</body>
</html>Yatayda ve Dikeyde Tabloyu Renklendirme
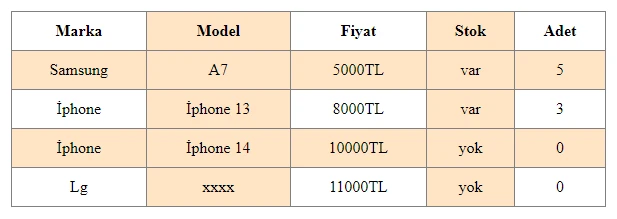
Yatayda ve dikeyde tablomuza renklendirme yapalım:
Örnek

Yukarıdaki örnekte satır ve sütunlara atlamalı olarak renk verildi.
Satırlara alt çizgi eklemek
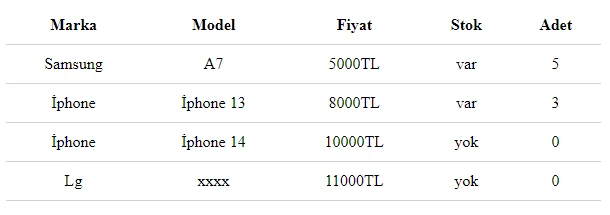
Satırlara alt çizgi eklemek için th ve td etiketleri için border uygulamak yeterli olacaktır.
Örnek Kullanımı: border-bottom:1px solid gray; şeklindedir.
Örnek

Tablo Satırlarına Efekt Uygulamak
Tablo satırlarının üzerine mouse ile gelindiğinde farklı renkler alınması sağlanabilir. Hover özelliğini kullanabiliriz. Örnek Kullanımı tr:hover{background-color:gray;}
Örnek
<style>
table, th, td {
border-bottom:1px solid rgba(128, 128, 128, 0.356);
border-collapse:collapse;
text-align: center;
padding: 10px;
}
tr:hover{
background-color: gray;
color:white;
}
</style>
| Marka | Model | Fiyat | Stok | Adet |
|---|---|---|---|---|
| Samsung | A7 | 5000TL | var | 5 |
| İphone | İphone 13 | 8000TL | var | 3 |
| İphone | İphone 14 | 10000TL | yok | 0 |
| Lg | xxxx | 11000TL | yok | 0 |
