
18 – Html Resim Haritası – Image Maps
Html resim haritası kullanarak resim üzerinde tıklanan alanlar oluşturulur.
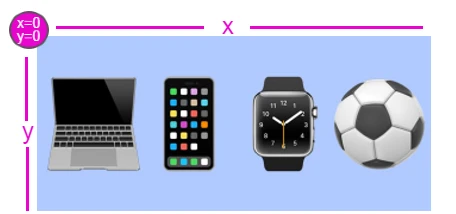
Aşağıdaki örnek resimde bilgisayar telefon ve top üzerine geldiğinizde bir link olduğunu göreceksiniz. Peki nasıl yaptık? Aşağıda inceleyelim.

Resim Haritaları <map> usemap Kullanımı
Html <map> etiketi bir resim haritası oluşturmamızı sağlar.
Map’e isim veriyoruz <map name=”alisveris”> dedim.
Html <img> etiketi ile resim oluşturuyoruz.
<img> etiketi içerisinde usemap=”alisveris” diyerek birbirinle bağlantılı olduğunu bildiriyoruz:
Örnek
<img width="400px" src="resim/imagemaps.png" usemap="#alisveris">
<map name="alisveris">
//Buralara tıklanacak alanların tanımlamasını yapacağız.
</map>
Bir resmimiz ve bir map tanımlamamız var. Şimdi map içerisinde alanlar oluşturup tıklanacak yerleri bildirelim.
Resim Haritaları <area> shape coords Kullanımı
area shape ve coords ile resim haritaları içerisinde resim üzerinde tıklanacak bölgenin koordinatlarını giriyoruz.
Örnek
<img width="400px" src="resim/imagemaps.png" usemap="#alisveris">
<map name="alisveris">
<area shape="rect" coords="19,46,105,134" target="_blank" href="18-bilgisayar.html">
<area shape="rect" coords="134,47,177,129" target="_blank" href="18-telefon.html">
<area shape="circle" coords="346, 87,40" target="_blank" href="18-top.html">
</map>
<area>
Area etiketi resim üzerinde tıklanacak alanları tanımlar.
coords
Area içerisinde kullanılan bir attribute. Resim üzerinde tıklanacak alanların koordinatlarını tutar.
shape
Area içerisinde tanımlanan bu attribute resim üzerinde tıklanacak alanın, koordinatlarının ne şeklinde olacağını belirtir.
Şekil anlamına gelen shape için yazılacak rect (kare, digdörtgen), circle (daire), poly (çoklu) değerleri mevcuttur.
Html Resim Haritası Koordinat Belirleme
Resmimizin x ve y koordinatlarını belirleyelim.
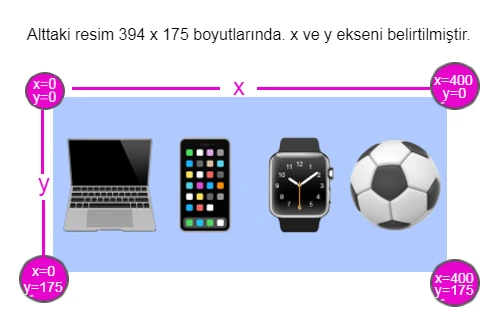
Alttaki resim 394 x 175 boyutlarında. x ve y ekseni belirtilmiştir.
x ve y ekseni sol üst köşede sıfır değerindedir.
Sıfır noktasından yani bilgisayar tarafından topa doğru gidildikçe x ekseni değeri artacaktır.
Yine en üstten aşağı doğru inildikçe y değeri artacaktır.

Diğer köşelerde kaç oluyor aşağıdaki örneği inceleyelim.

Resimlerin koordinatlarını belirlemek için herhangi bir resim editörü kullanabilirsiniz. Ben online pixlr resim editörünü kullanıyorum. Mouse ile bir resmin üzerinde gezinirken bana anlık koordinatları veriyor.
Html Resim Haritaları Shape Kullanımı
Resim haritalarını kullanırken tıklanacak alanların şekline göre koordinat belirlenir.
shape=”rect”
Kare veya dikdörtgen şeklindeki alanları tanımlar. shape=”rect” için coords(x,y,x,y) şeklinde girilir. Aşağıdaki resim için shape=”rect” coords(19,46,105,134) olacaktır.

shape=”circle”
Resim üzerindeki daire şekli tıklanabilir alanlar oluşturmak için kullanılır.
Yuvarlak resmin tam orta noktası olacak şekilde x ve y koordinatları belirlenir. Daha sonra yuvarlak resmimizin yarı çapı belirlenir. coords(x,y,yarıçap) şeklinde girilir. Aşağıdaki örnek için topumuzun koordinatları shape=”circle” coords(346,87,40) olacaktır.

shape=”poly”
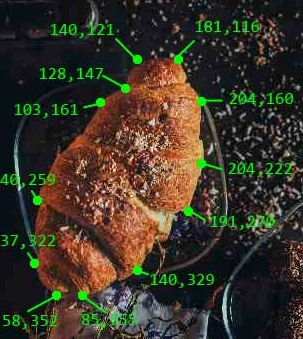
Resim haritalarında shape=”poly” kullanımı koordinatlarını gireceğimiz şeklin çok kenarlı olduğunu belirtir.

shape=”poly” coords(58,32,37,322,………….) tüm koordinatlar girilerek belirtilir.
Aşağıdaki resim için örnekte verilen kodların aynısını yazdım.

Örnek
<img width="400px" src="resim/imagemaps.png" usemap="#alisveris">
<map name="alisveris">
<area shape="rect" coords="19,46,105,134" target="_blank" href="18-bilgisayar.html">
<area shape="rect" coords="134,47,177,129" target="_blank" href="18-telefon.html">
<area shape="circle" coords="346, 87,40" target="_blank" href="18-top.html">
</map>
