
23 – Html Tablo Kenarlıkları – Table Borders
Tablolarımızın iç ve dış kenarlarının gösterilmesidir. Farklı renklerde ve şekillerde olabilir.
Tablo Kenarlık Nasıl Eklenir?
Tabloya kenarlık eklemek için style tanımlaması yaparız. Örnek kullanım border: 1px solid red; şeklindedir. Buradaki 1px kenarlığımızın kalınlığını ifade eder. Solid kenarlık tipini, red ise rengi belirtir.
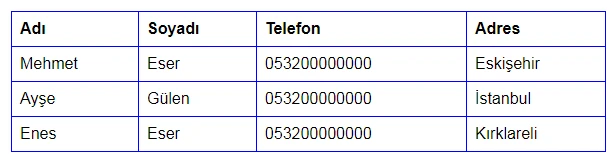
Aşağıdaki örnekte tablonun kenarlığını 2px kullandım. Varsayılan olarak görüntüsü aşağıdaki gibidir.
Örnek

Üsteki örnekte standart bir kullanım yaptık.
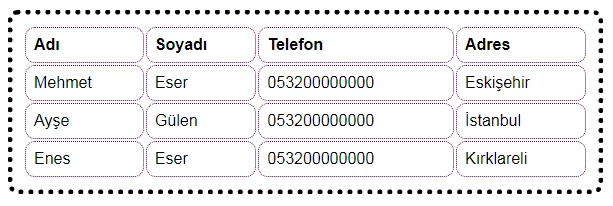
Sadece border:1px ile kenarlık kalınlığını, border-style:dashed ile kenarlık tipini, border-color:blue ile rengini ayrı ayrı belirtebiliriz. Aşağıdaki örnekte ayrı ayrı kullanalım.
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Html Tablo Kenarlığı </title>
<style>
table {
font-family: arial, sans-serif;
width: 100%;
}
td, th {
border: 2px;
border-color: blue;
border-style: dashed;
text-align: left;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Adı</th>
<th>Soyadı</th>
<th>Telefon</th>
<th>Adres</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
<td>Eskişehir</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Gülen</td>
<td>053200000000</td>
<td>İstanbul</td>
</tr>
<tr>
<td>Enes</td>
<td>Eser</td>
<td>053200000000</td>
<td>Kırklareli</td>
</table>
</body>
</html>
Bu örneklerde dikkat ettiyseniz tablo kenarlıkları her hücreye uygulandığı için çift olmakta. Bunu düeltelim.
Daraltılmış Tablo Kenarlığı – Collapsed Border
Varsayılan olarak oluşan bu çift kenarlığı border-collapse:collapse css özellliği ile kapatabiliyoruz.
Örnek

border-collapse:collapse; bu özelliği table ‘a stil olarak ekliyoruz.
Tablo Arkaplan Ekleme – Table Background Color
Tablonun arkaplan rengini değiştirebilir, kenarlık renklerini değiştirip farklı görüntüler elde edebilirsiniz.
Örnek
<style>
table {
font-family: arial, sans-serif;
width: 100%;
border-collapse: collapse;
background-color: aqua;
}
td, th {
border: 2px solid white;
text-align: left;
padding: 8px;
}
</style>
Html Tablo Kenar Yuvarlama – Table Border Radius
Tablomuzda border-radius stil özelliği kullanarak tablomuzun kenarlarını yuvarlayabiliriz.
Table için border-radius özelliğini kullanırsak tablonun genel görünümünde kenarlar yuvarlanacak. Ancak th, td için bu özelliği kullanırsak içerideki hücrelerin kenarları yuvarlanacak.
Örnek

Aşağıdaki örnekte tablonun kendisine de border eklenmiştir.

Örnek
<style>
table {
font-family: arial, sans-serif;
width: 100%;
border:5px dotted #000000;
border-radius: 10px;
padding:10px;
}
td, th {
border:1px dotted rgb(87, 2, 80);
border-radius: 10px;
text-align: left;
padding: 8px;
}
</style>Burada kullandığım örneklerde farklı renk türleri, farklı kenarlık tipleri kullanmaya çalışıyorum. Hem gördüğümüz konuların tekrarı hem de alışkanlık edinmek için.
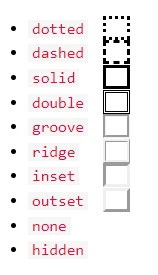
Tablo Kenarlık Çeşitleri
Tablo kenarlıklarında düz çizgi ve noktalı tasarımlar mevcuttur. Biz yukarıdaki örneklerde bir kaç farklı tip kullandık.
Kenarlık çeşitleri: dotted, dashed, solid, double, groove, ridge, inset, outset ‘tir. none: kenarlık yok, hidden kenarlığı gizle olarak kullanılır.

Genel kullanımı border: 1px solid #345325 şeklindedir. Ancak ayrı ayrı kullanabileceğimizi de belirttik. border-style:dashed şeklinde kullanabilirz. Yine border-color:red şeklinde renk kullanabiliriz.
