
26 – Tablo Dolgu ve Boşluk – padding & spacing
Html tablosunda hücrelerin içerisindeki veri ile hücrenin kenarı arasındaki mesafeyi padding (dolgu) ile, hücrelerin birbirleri arasındaki mesafeyi ise border-spacing ile ayarlarız.
Html Tablo Hücre Dolgusu – table padding
Html tabloda padding kullanarak hücrelerin içerisindeki veri ile kenarları arasında boşluk verilebilir.
Varsayılan olarak padding sıfır ayarlıdır. Bu da veri ile hücre kenarı arasında boşluk olamayacağı ve sıkışık dar bir görünüm verecektir.
Bir hücreye padding verilerek bu boşluk arttırılır.

Örnek
<html>
<head>
<title>Tablo Hücre Dolgusu - padding</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
padding: 15px;
}
</style>
<body>
<table style="width:100%; text-align:center;">
<tr>
<th >Adı</th>
<th>Soyadı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
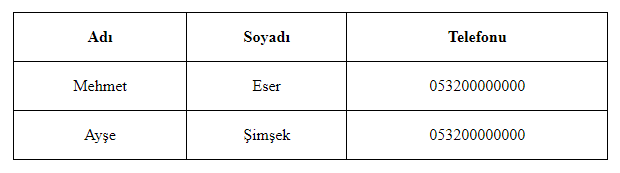
</html>Yukarıdaki örnekte tablomuzun geneline, başlık hücrelerine (th), veri hücrelerine (td), 15px padding (dolgu,) uyguladık. İçerideki veri ile hücrenin kenarları arasında bir dolgu uygulanmış oldu.
Bir farklı örnek:
Örnek

Eğer istenirse padding-left ile sol kenardan, padding-right ile sağ kenardan, padding-top ile üst kenardan ve padding-bottom ile alt kenardan ayrı ayrı boşluk tanımlanabilir.
Örnek
<html>
<head>
<title>Tablo Hücre Dolgusu</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
th, td {
padding-left: 5px;
padding-top: 30px;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th >Adı</th>
<th>Soyadı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
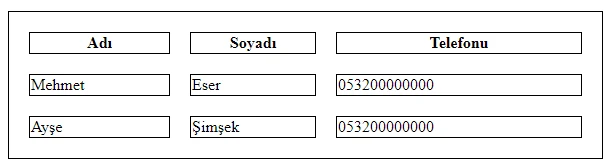
</html>Tabloda Hücreler Arası Boşluk Nasıl Verilir? border-spacing
Html tablolarında hücreler arası boşluk (cellspacing) vermek için border-spacing kullanılır.

Örnek
<html>
<head>
<title>Tabloda Hücreler Arası Boşluk</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-spacing: 20px;
}
</style>
<body>
<table style="width:100%;">
<tr>
<th >Adı</th>
<th>Soyadı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
</html>Yukarıdaki örnekte border-collapse özelliğini kullanmadık. border-collapse hücreler arası boşluğu kaldırır.
