31 – Html Sırasız Liste – Unordered List
Başına 1, 2, 3, gibi değerleri almayan, gelişi güzel sıralanan liste çeşididir.
Unordered List kısaltmasıyla oluşan başlangıç etiketi <ul> ve kapanış etiketi </ul> dir.
Listemizi <ul> etiketleri ile tanımladıktan sonra içerisine <li> etiketi ile listelenecek öğeler yerleştirilir.
Liste tarayıcıda varsayılan olarak başına içi dolu daire şeklinde (disc) simge alır. Bu simge stil tanımlanarak değiştirilir. Kullanabileceğimiz şekiller disc, circle, square ve simgeyi kaldıran none ‘dır.
Örnek Kullanımı:
<ul>
<li> ..... </li>
<li> ..... </li>
</ul>
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Html Unordered List</title>
</head>
<body>
<ul>
<li>Bilim Kurgu Filmleri</li>
<li>Fantastik Filmler</li>
<li>Korku Filmleri</li>
<li>Komedi Filmleri</li>
</ul>
</body>
</html>Sırasız Liste Öğelerinin Simgeleri
disc : varsayılan olarak kullanılır. İçi dolu bir daire şeklindedir.
circle : içi boş daire şeklindedir.
square : Kare şeklindedir.
none : liste öğesinin başındaki simgeyi kaldırır.
<ul> etiketi içerisinde style attribute kullanarak liste öğelerinin başındaki simge değiştirilir.
Örnek kullanımı: <ul style=”list-style-type:circle;”>
Circle Kullanımı Örnek
Örnek

Square Kullanımı Örnek
Örnek

Liste Simgesini Kaldırmak Örnek
Liste öğesinin başındaki simgeyi kaldırmak için <ul> etiketi içerisinde list-style-type:none yapılır.
Örnek kullanımı: <ul style=”list-style-type:none;”>
Örnek

Html İç İçe Liste Oluşturmak
Bazen iç içe listelerimiz olur. Bunları ana başlık ve alt başlıkları gibi düşünebilirsiniz.
<ul> etiketleri içerisinde <li> etiketi ile bir liste öğesi tanımlıyorduk. Bu liste öğelerinin içerisinde tekrar <ul> etiketi açarak bir alt liste oluşturulabilir.
Örnek

Html Listeden Menü Nasıl Yapılır?
Menü oluşturmak için listeleri kullanabiliriz.
Örnek
<html>
<head>
<title>Html Listeden Menü Oluşturma</title>
</head>
<style>
ul {list-style-type: none;}
</style>
<body>
<ul>
<li><a href="#">Bilim Kurgu Filmleri</a></li>
<li><a href="#">Fantastik Filmler</a></li>
<li><a href="#">Korku Filmleri</a></li>
<li><a href="#">Komedi Filmleri</a></li>
</ul>
</body>
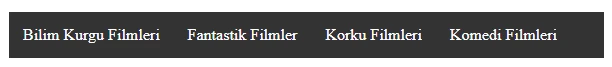
</html>Yatay Menü Oluşturma
Css kullanarak listelerden yatay bir menü oluşturabiliriz.
Örnek
<html>
<head>
<title>Html Listeden Yatay Menü Oluşturma</title>
</head>
<style>
ul {list-style-type: none;}
li {display: block;
float:left;
margin:5px;
padding:10px;
border:1px solid purple;
border-radius:4px;
background-color:purple;
}
li a{
text-decoration:none;
color:white;
}
a:hover{color:gray;}
</style>
<body>
<ul>
<li><a href="#">Bilim Kurgu Filmleri</a></li>
<li><a href="#">Fantastik Filmler</a></li>
<li><a href="#">Korku Filmleri</a></li>
<li><a href="#">Komedi Filmleri</a></li>
</ul>
</body>
</html>Navigation Menü Örneği:
Örnek