
Html Başlık Elemanları
Html başlık elemaları web sayfamızın konu başlıklarını temsil eden h1, h2, h3, h4, h5 ve h6 olmak üzere altı etiketten oluşur.
h1 en yüksek önem derecesine sahiptir, h6 ise en düşük önem derecesine sahiptir.
h1 etiketi ana başlığı içerdiği için sayfada bir adet bulunur.
Her bir başlığın derecesine göre varsayılan yazı büyüklüğü farklıdır.
Bu elemanlar bizim sayfa içerisinde ana başlık ve alt başlıklar olarak bir düzen kurmamızı sağlar. Birinci derece h1 etiketimiz bulunur ve ana konumuzu temsil eder. h1 etiketi altında bir h2 etiketi oluşturarak alt başlık oluşturabiliriz. Yine h2 altında h3 etiketi oluşturarak h2 ile alakalı bir alt başlık belirtebiliriz.
Aşağıdaki örnekte başlık elemanları yer almaktadır.
Örnek
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<h4>Başlık 4</h4>
<h5>Başlık 5</h5>
<h6>Başlık 6</h6>
Arama motorları tarafından üst sıralarda yer almanın bazı kuralları vardır.
Sayfamızın ana başlığı <h1> etiketleri içerisine yazılmış bir konu başlığı olacaktır. Burada birden fazla <h1> etiketi kullanmak doğru olmaz. Eğer bizim sayfamızda bu ana başlığımıza bağlı farklı konular yer alacaksa alt başlık etiketlerini kullanmalıyız.
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Html Yerleşim Düzeni</title>
</head>
<body>
<h1>HTML</h1>
<h2>HTML Nedir?</h2>
<p>Html ilk olarak Tim Berners Lee tarafından 1989 da geliştirilen bir işaretleme dilidir.</p>
<h2>HTML Dersleri</h2>
<h3><b>Html Temel Etiketleri Nelerdir?</b></h3>
<p>Temel olarak html sayfası html etiketi, head ve body etiketinden oluşmaktadır.</p>
<h3><b>HTML Başlık Etiketleri Nelerdir?</b></h3>
<p>h1, h2, h3, h4, h5 ve h6 olarak altı adet başlık etiketi vardır.</p>
</body>
</html>
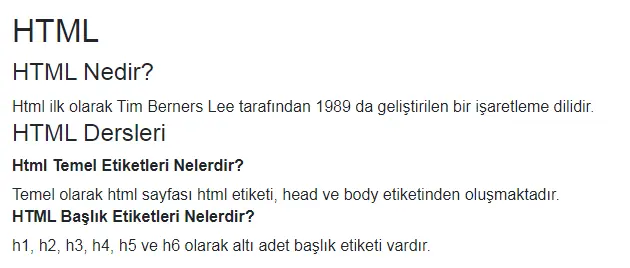
Aşağıdaki sonucu alacağız;

Yukarıdaki örnekte varsayılan olarak h3 elemanı paragraf elemanından koyuluğu daha azdı. Paragraf etiketlerinden ayırt edilemeyince <b> elemanını kullanarak yazının koyu olmasını sağladım.
Evet arkadaşlar bu konuya dikkat ediyoruz. İnternette bulunamıyorsan anlamı yok. Bulunmamızı sağlayan da arama motorları oluyor. Bu yüzden sayfa tasarımımızda her zaman kurallara uyuyoruz.
Burada dikkat ettiyseniz her bir başlık elemanı farklı boyutlarda. Bu varsayılan olarak gelen değerlerdir. Biz bunları tabi istediğimiz gibi değiştirebiliriz. Şimdilik kafa karıştırmayalım ancak boyutlarını ben yine de vermek istiyorum belki ilerleyen aşamalarda bakmak istersiniz.
Başlık etiketleri yazı büyüklükleri
<h1> Etiketi en büyük boyuta sahiptir. 32px dir, <h2> Etiketi 24px, <h3> Etiketi 18.72px, <h4>Etiketi 16px, <h5> Etiketi 13.28px, <h6> Etiketi 10.72px ‘dir. Verdiğim değerler pixel cinsindendir.
Genelde body (web sayfamızın görünen alanı) varsayılan font boyutu 16 px dir. Burada kullanılan em ve rem ölçü birimleri de mevcuttur. Bunlar body’e tanımlanan varsayılan değer üzerinden oran hesabı yapar ve yine aynı değerleri alır. Bunlar daha çok tasarım konuları olduğu için css derslerinde detaylı görüyoruz.
