
43 – Html Anlamsal Öğeler – Semantic Elements
Anlamsal öğeler web sayfamızın bölümleri ile ilgili bilgi veren, bir anlam ifade eden html elemanlarıdır.
Web sayfamızda Semantic Elemanları kullanmak faydalıdır. Arama motorları sayfamızı indekslerken bu bölümün ne ile ilgili olduğunu anlayacaktır.
Html Anlamsal (semantic) Elemanlar Neler?
<article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time> html semantic (anlamsal) elemanlarıdır.
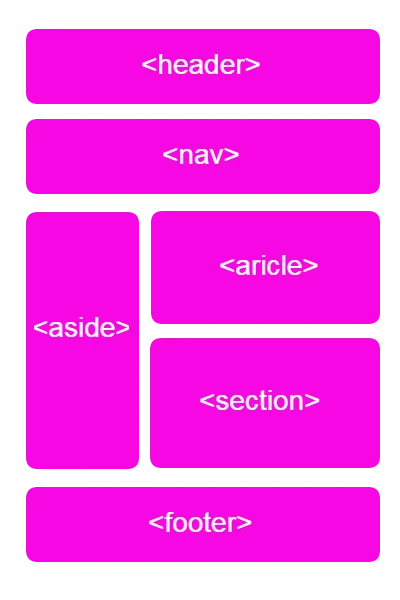
Html Semantic Elements Örnek Yerleşim

Html <section> Etiketi
section bölüm demektir. Web sayfamızda bir bölümü temsil eder. Anlamsal (semantic) html elemanlarındandır. Kullanıldığı yerde yeni bir bölümün açıldığı anlamını taşır.
section Etiketi Nasıl Kullanılır?
Tematik olarak farklı bir konuya geçiyorsak yeni bir bölüm olarak <section> açılır.
section Etiketi İçerisinde Neler Olur?
Farklı bir konuda bir içerik, bir haber, iletişim bilgileri, bir giriş bölümü olabilir.
Örnek

Html <article> Etiketi
article makale anlamına gelmektedir.
article etiketi html anlamsal (semantic) elemanlardandır.
Kendi başına diğer içeriklerden bağımsız bir alandır.
article Etiketi İçerisinde Neler Olur?
Forum gönderileri, blok gönderileri, yorumlar, makale, gazete yazıları gibi birbirinden bağımsız içerikler olabilir.
Örnek

Htm <header> Etiketi
header başlık anlamına gelen html anlamsal (semantic) elemanlardandır.
header Etiketi İçerisinde Neler Olur?
header etiketi içerisinde <h1>…<h6> başlıklar, sayfa logosu, sayfa simgesi, sayfa yazarı olabilir.
Örnek
<section>
<header>
<img src="resim/logo.png" width="300px">
<h1>Header Etiketi Nasıl Kullanılır?</h1>
<p>Header etiketi başlık anlamına gelir. Html anlamsal etiketlerden olan header içerisinde sayfa logosu, simgesi, sayfa başlıkları, sayfa yazarı gibi bilgiler olabilir.</p>
</header>
</section>Aşağıdaki gibi bir çıktı olacaktır.

Html <footer> Etiketi
Html footer etiketi web sayfasının alt bölümünü tanımlar. Html semantic elemanlarındandır.
footer Etiketi İçerisinde Neler Olur?
web sayfasının telif bilgileri, site haritası, yazar bilgileri, kaynak bilgileri, iletişim bilgileri yer alabilir.
Örnek
<footer>
<p>iletişim: <a href="mailto:[email protected]">[email protected]</a> </p>
<p>Copyright © 2021 www.yazilimdili.net</p>
</footer>Html <nav> Etiketi
Html nav etiketi içerisinde sitemizin gezinme bağlantıları, linkler tanımlanır.
Örnek
<nav>
<a href="/html-dersleri/"> Html Dersleri </a> <br>
<a href="/dart-dersleri/"> Dart Dersleri </a> <br>
<a href="/flutter-dersleri/"> Flutter Dersleri </a>
</nav>Html <aside> Etiketi
aside etiketi kenar anlamına gelmektedir. Html anlamsal etiketleri içerisinde yer alır. Yerleştirildiği bölüm içerisinde konu ile bağlantılıdır.
Örnek

Html <figure> ve <figcaption> Etiketi
figure etiketi html anlamsal etiketlerindendir. figure etiketi içerisinde bir resim, çizim, tasarım gibi içerikler kullanılır.
figcaption etiketi ile konulan içeriğe bir başlık, açıklama verilebilir.
Örnek
<figure>
<img src="resim/antalya.jpg" alt="Antalya" width="400px">
<figcaption>Türkiye - Antalya</figcaption>
</figure>
