
15 – Html HSL – HSLA Renk Kullanımı
hsl( ton , doygunluk , açıklık ) – hsl(hue, saturation, lightness) formülü ile elde edilen renk değerleridir. Örnek kullanımı style=”background-color:hsl(0, 100%, 50%);” şeklindedir.
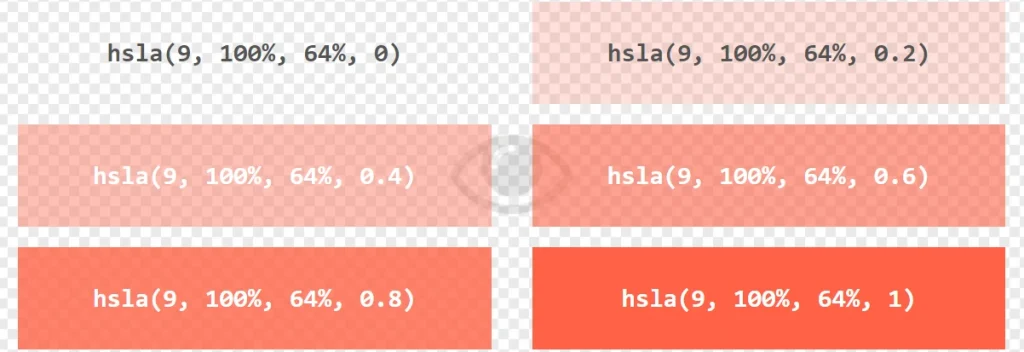
hsla ise hsla( ton , doygunluk , açıklık, alpha ) – hsl(hue, saturation, lightness, alpha) formülü ile elde edilir. Burada ilave olarak alfa eklenmiştir. Bu renge opaklık (saydamlık) katar. Örnek kullanımı style=”background-color:hsla(9, 100%, 64%, 0);” şeklindedir.
HSL Renk Nedir? Nasıl Kullanılır?
hsl( ton , doygunluk , açıklık ) – hsl(hue, saturation, lightness) formülü ile elde edilen renk değerleridir. Örnek kullanımı style=”background-color:hsl(0, 100%, 50%);” şeklindedir.
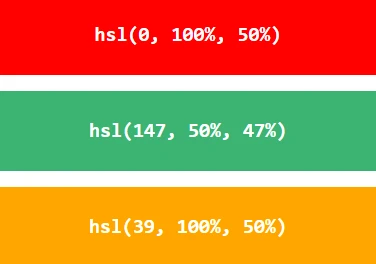
Ton (hue), 0 ile 360 arasındaki bir derecedir. 0 kırmızı, 120 yeşil ve 240 mavidir.
Doygunluk (saturation) yüzde olarak gösterilir. %0, grinin bir tonu ve %100 tam renk anlamına gelir.
Açıklık (lightness) yüzde olarak gösterilir. %0 siyah ve %100 beyazdır.
Örnek

HSL Doyma – Saturation
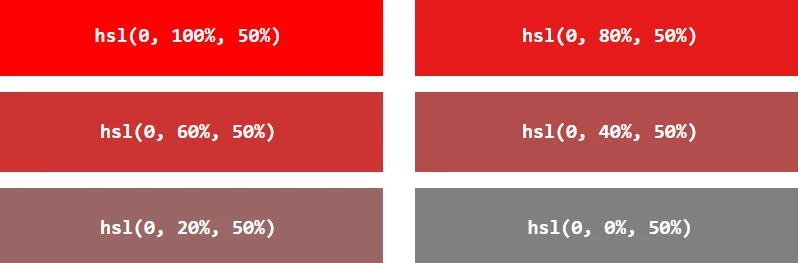
Doygunluk, bir rengin yoğunluğu olarak tanımlanabilir.
%100 saf renktir, grinin tonu yoktur.
%50, %50 gridir, ancak yine de rengi görebilirsiniz.
%0 tamamen gridir; artık rengi göremezsiniz.
Örnek

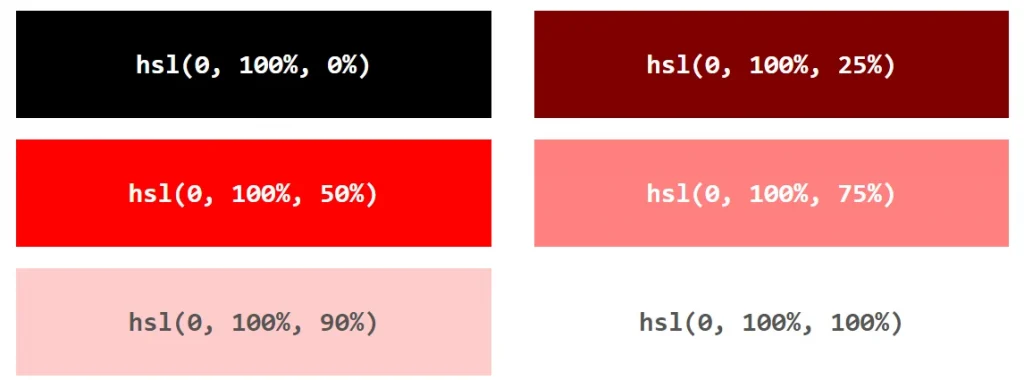
HSL Açıklık – Lightness
Bir rengin açıklığı, renge ne kadar ışık vermek istediğiniz olarak tanımlanabilir; burada %0, ışık yok (siyah), %50, %50 ışık (ne karanlık ne de açık) ve %100, tam açıklık (beyaz) anlamına gelir.
Örnek

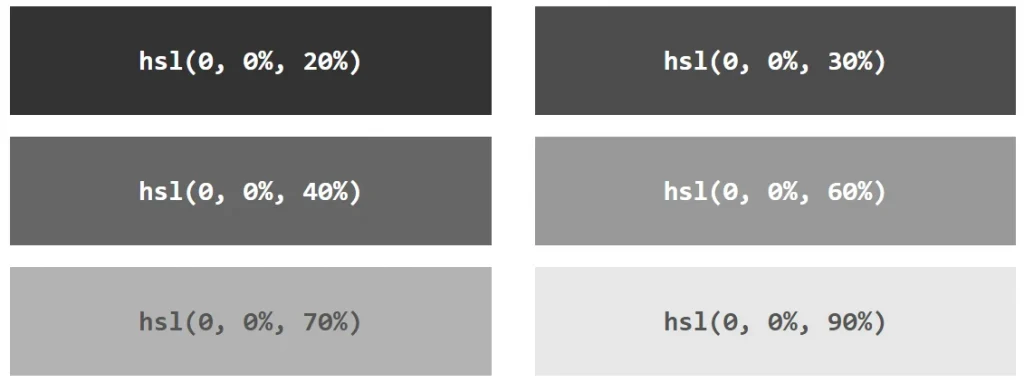
HSL Gri Tonları
Gri tonları genellikle ton ve doygunluğu 0’a ayarlayarak ve daha koyu/açık gölgeler elde etmek için açıklığı %0’dan %100’e ayarlayarak tanımlanır:
Örnek

HSLA Renk Nedir? Nasıl Kullanılır?
hsla renk: hsla( ton , doygunluk , açıklık, alpha ) – hsl(hue, saturation, lightness, alpha) formülü ile elde edilir. Burada ilave olarak alfa eklenmiştir. Bu renge opaklık (saydamlık) katar. Örnek kullanımı style=”background-color:hsla(9, 100%, 64%, 0);” şeklindedir.
HSLA renk değerleri, bir rengin opaklığını (saydamlığını) belirten Alfa özelliğinin HSL ya ilave edilmiş olmasıdır.
alpha parametresi 0.0 (tamamen şeffaf) ile 1.0 (hiç şeffaf değil) arasında bir sayıdır.
Örnek