
02 – Html Editör Seçimi
Html çalışma ortamları html kodlarını rahatça yazabileceğimiz ortamlardır. Bunlar online ve bilgisayarımıza yüklenen programlar olarak ikiye ayrılır.
Yeni başlayanlar için online editörlerler tercih edilebilir. Online Editör Giriş
Html sayfası yapabilmek için bugün en basit haliyle bir metin dosyası açıp uzantısını .html olarak kaydedersek bir html sayfamız olacaktır. Bu şekilde kod yazmak oldukça rahatsız edicidir. Deneyelim;
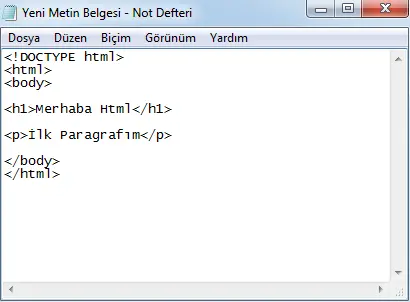
Aşağıdaki kodları notepad uygulamasına yapıştırıp adını index.html olarak kaydedin ve sonra oluşan index.html sayfasını açın.
Örnek
<!DOCTYPE html>
<html>
<body>
<h1>Merhaba Html</h1>
<p>İlk Paragrafım</p>
</body>
</html>

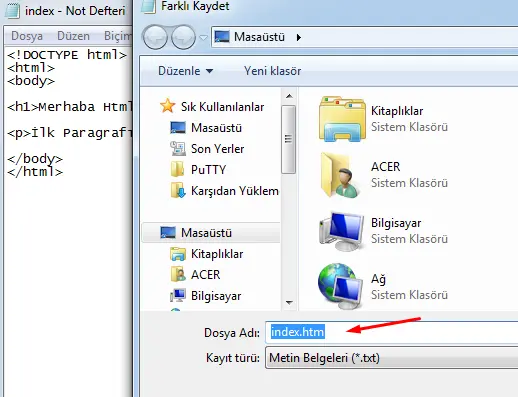
Yazdığımız metin dosyasını htm olarak kaydediyoruz.

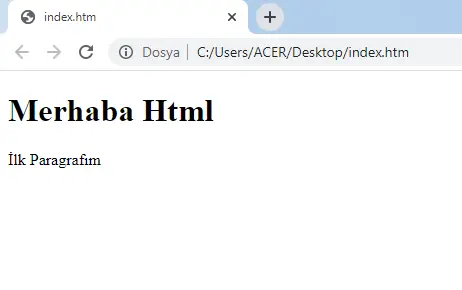
Kaydettiğimiz metin dosyası artık bir internet sayfası oldu. Tıklayarak açalım.

En yaygın html editörü hangisi?
En yaygın olarak kullanılan html editörü Microsoft firmasının ürettiği Visual Studio Code editörüdür. Bu uygulama sayesinde sıfırdan bir html sayfası ile başlayıp, css, javascript ve backend tarafında yazabileceğiniz hemen hemen tüm dilleri desteklemektedir.
Bu konuda çok fazla detaya girmiyorum, isteyen arkadaşlar farklı arayış içerisine girebilir ve internette bir sürü editör ile ilgili bilgilere ulaşabilirler.
Visual Studio Code Editör’ünün kurulumu oldukça basittir. Bir sonraki dersimizde kısaca bahsedelim.
