
24 – Html Tablo Boyutu – Table Size
Tablonun içerisinde bulunan satırlar sütunlar veya tablo genel hatları ile farklı boyutlarda yapılandırılabilir.
Html Tablo Genişliği
Tablo genişliği style attribute kullanılarak veya ayrı bir stil tanımlaması içerisinde width parametresi ile yapılır. Örnek kullanımı style=”width:75%; şeklindedir.
Aşağıdaki örnekte genişlik yüzde yetmişbeş olarak ayarlanmıştır.
Örnek

Html Tablo Sütun Genişliği
Tablo başlıklarını temsil eden th veya sütunları temsil eden td için width genişliği verilerek ayarlanır. Örnek kullanımı style=”width:75%; şeklindedir.
Her sütun için genişlikler ayrı ayrı ayarlanabilir.
Genişlikler sayfaya oranla yüzde verilebileceği gibi sabit genişlik olarak pixel cinsinden de verilebilir.
Yüzde olarak verilen genişlikler sayfa büyüdükçe genişlik artar, sayfa küçüldükçe genişlik azalır. Sabit olarak verilen genişlikte değer hep aynı kalacaktır.
Aşağıdaki örnekte her bir sütun için farklı genişlikte yüzde değerler verilmiş ancak soyadı sütunu sabit değer olarak verilmiştir. Sayfa boyutunu değiştirdiğinizde sütun değişmeyecektir.
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Html Tablo Sütun Genişliği</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%; text-align:left;">
<tr>
<th style="width:25%">Adı</th>
<th style="width:250px;">Soyadı</th>
<th style="width:30%">Telefon</th>
<th style="width:50% ;">Adres</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
<td>Eskişehir</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Gülen</td>
<td>053200000000</td>
<td>İstanbul</td>
</tr>
<tr>
<td>Enes</td>
<td>Eser</td>
<td>053200000000</td>
<td>Kırklareli</td>
</table>
Html Tablo Satır Yüksekliği
table row anlamına gelen ve satırı temsil eden tr etiketine istenirse içerisinde sytle attribute kullanılarak height parametresi ile yüksekliği ayarlanır. Ya da ayrı bir style tanımlanarak içerisinde satır yükseklikleri ayarlanır. Örnek kullanımı style=”height:40px; şeklindedir.
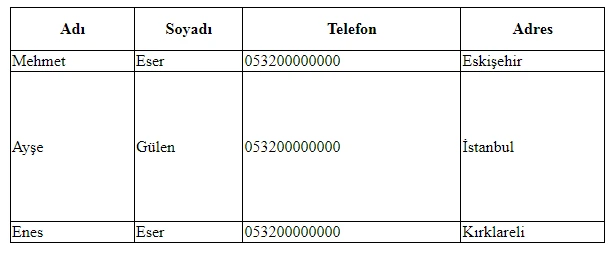
Bu ve bir önceki örnekte olduğu gibi hem ayrı bir style yazılmış hemde etiketler içerisinde style attribute kullanılarak yükseklik verilmiştir.

Örnekte tablo için style tanımlandı ve border eklendi.
Border-collapse ile border daraltma uygulandı.
Tablo başlıkları (table head) th için style tanımlanarak height parametresi ile yükseklikleri 40px ayarlandı.
Satır (table row) tr etiketi içerisinde style attribute kullanılarak height parametresi ile 150px ‘e ayarlandı.
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Html Tablo Satır Yüksekliği</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
th {
height:40px;
text-align: center;
}
</style>
<body>
<table style="width:100%; text-align:left;">
<tr>
<th >Adı</th>
<th >Soyadı</th>
<th >Telefon</th>
<th >Adres</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
<td>Eskişehir</td>
</tr>
<tr style="height:150px">
<td>Ayşe</td>
<td>Gülen</td>
<td>053200000000</td>
<td>İstanbul</td>
</tr>
<tr>
<td>Enes</td>
<td>Eser</td>
<td>053200000000</td>
<td>Kırklareli</td>
</table>
</body>
</html>